
안녕하세요.
오늘은 postman에서 test문을 작성할 때 response로 받은 데이터 값을 확인하는 방법을 포스팅해보고자 합니다.
제가 오늘 postman에서 다룰 내용은 reponse에 나온 body에 특정 데이터를 콘솔 로그에 찍어서 확인한다던지, 아니면 가져온 data가 기대한 값과 일치하는지 혹은 조건문이나 반복문에 사용할 수 있는 방법을 이야기해보고자 합니다. 사실 jsonData를 가져오면 나머지는 응용하기만 하면 되는 부분이라서 같은 하나의 내용이 다 일거 같습니다ㅎ
먼저 가장 간단한 예제를 보여드리고자 합니다.
제가 사용하는 request문은 카운트를 response로 보여주고 있었는데요. 정말 response에 딱 숫자 카운트만 노출됩니다.
이렇게 jsondata를 한번에 가져오는 경우에는 아래 test문을 작성하면 카운트 값을 가져올 수 있습니다. 가장 기본적인 형태라고 보시면 될 거 같습니다.
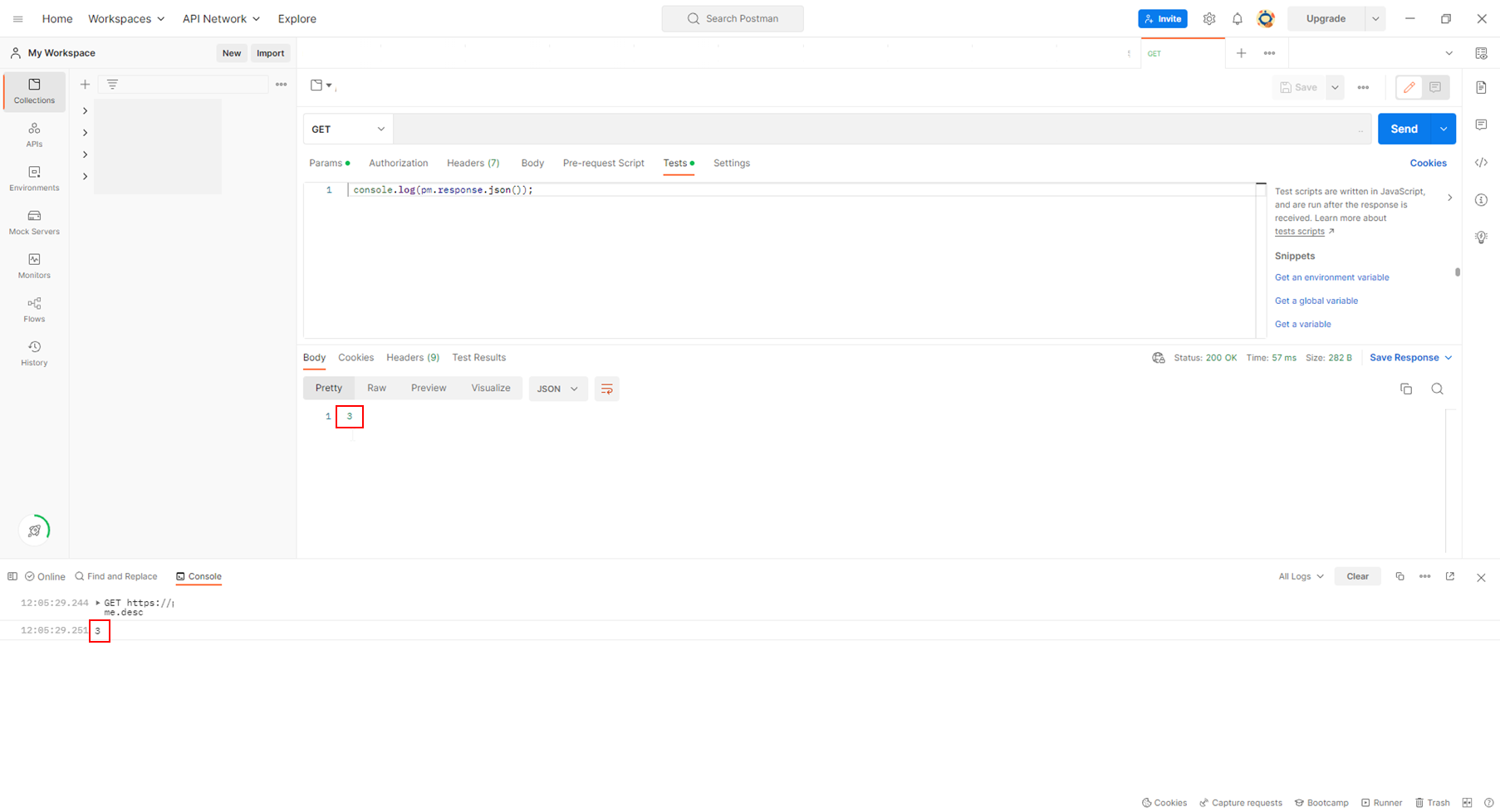
pm.response.json();근데 이 값을 console log에 뜨게 하려면 이렇게 사용하시면 됩니다.
console.log(pm.response.json());
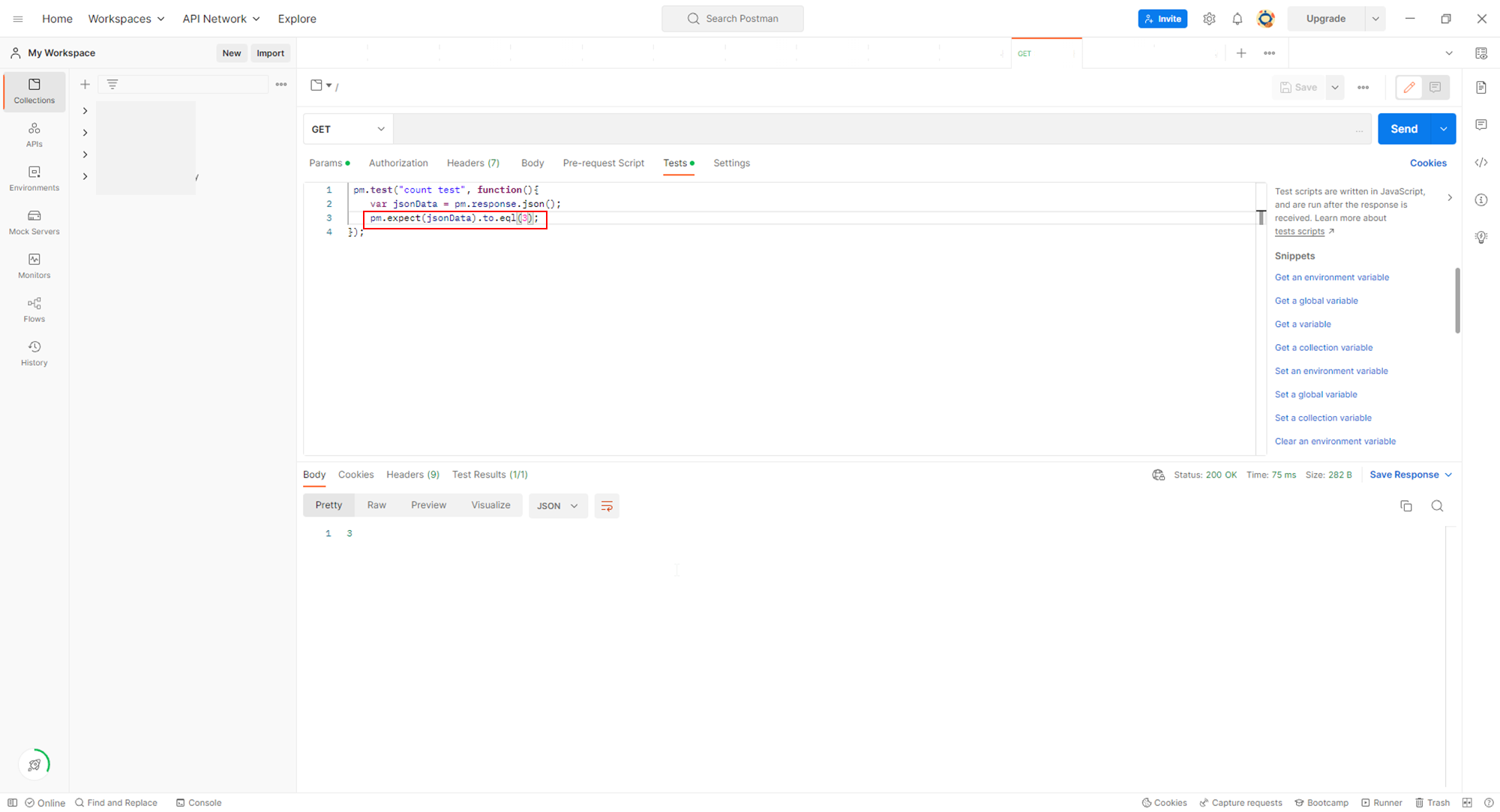
혹은 console에서 확인할 것이 아니라 본인이 원하는 값과 일치하는지 확인하려면 기본적인 형태를 expect안에 넣어서 기대값을 추가해서 확인하면 됩니다.
pm.expect(pm.response.json()).to.eql(3);
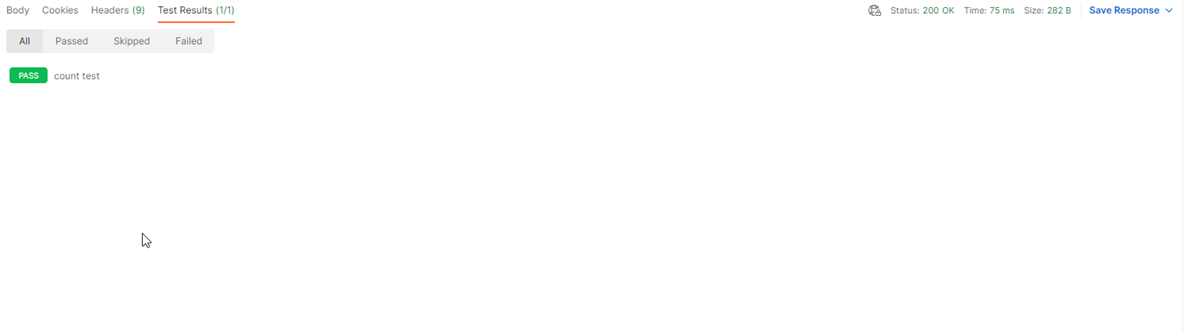
그러면 Test Results에서 결과를 확인 할 수 있습니다.

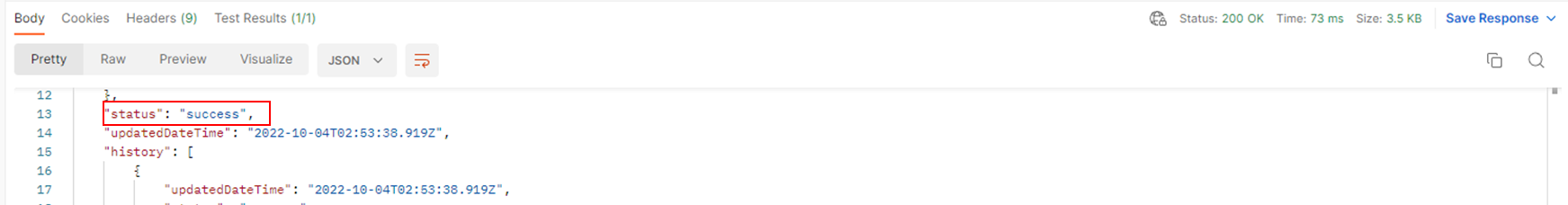
두 번째로는 특정 데이터를 가져오는 방법입니다. 앞에서 말씀드린 기본 형태로 json를 불러오면 전체 내역을 불러오게 됩니다. 하지만 response가 보통은 여러 { } 안에 여러 값들이 섞여있는 경우가 더 많을 것입니다.

그럴 때는 json.status를 불러와서 사용하면 됩니다.
pm.test("success 상태인지 확인",function(){
pm.expect(pm.response.json().status).to.eql("success");
});이렇게 json().status를 사용하면 body안에 staus를 보고 확인해줍니다.

이 방법을 이용해서 if문 조건에 이용할 수도 있습니다.
pm.test("success 상태인지 확인",function(){
var jsonData = pm.response.json();
pm.expect(pm.response.jsonData.status).to.eql("success");
if(jsonData.status == "failed"){
console.log("상태 failed");
});이렇게 본인이 원하는 방향으로 편집해서 다양하게 이용하시면 될 거 같습니다.
읽어주셔서 감사합니다=)
'API > Postman' 카테고리의 다른 글
| 포스트맨_데이터 기반 테스트 (1) | 2024.09.10 |
|---|---|
| 포스트맨에서 테스트 스크립트 작성방법 (0) | 2024.02.28 |
| 포스트맨을 이용한 보안 테스트 (2) | 2024.01.31 |
| Postman_test문에서 status 확인 (0) | 2022.10.10 |



