
안녕하세요.
오늘은 postman에서 request에서 test문을 작성하는 방법에 대해 포스팅해보고자 합니다.
request를 보낼 때 정상적으로 갔는지 원하는 결과가 나왔는지 확인하는 부분을 test문에 작성해서 확인할 수 있습니다. 보통 간단한 문구는 아래 postman 사이트에서 확인할 수 있고, 그게 아니더라도 postman > test에서 snippets에서 선택해서 사용할 수 있습니다.
https://learning.postman.com/docs/writing-scripts/test-scripts/
Writing tests | Postman Learning Center
Writing tests: documentation for Postman, the collaboration platform for API development. Create better APIs—faster.
learning.postman.com
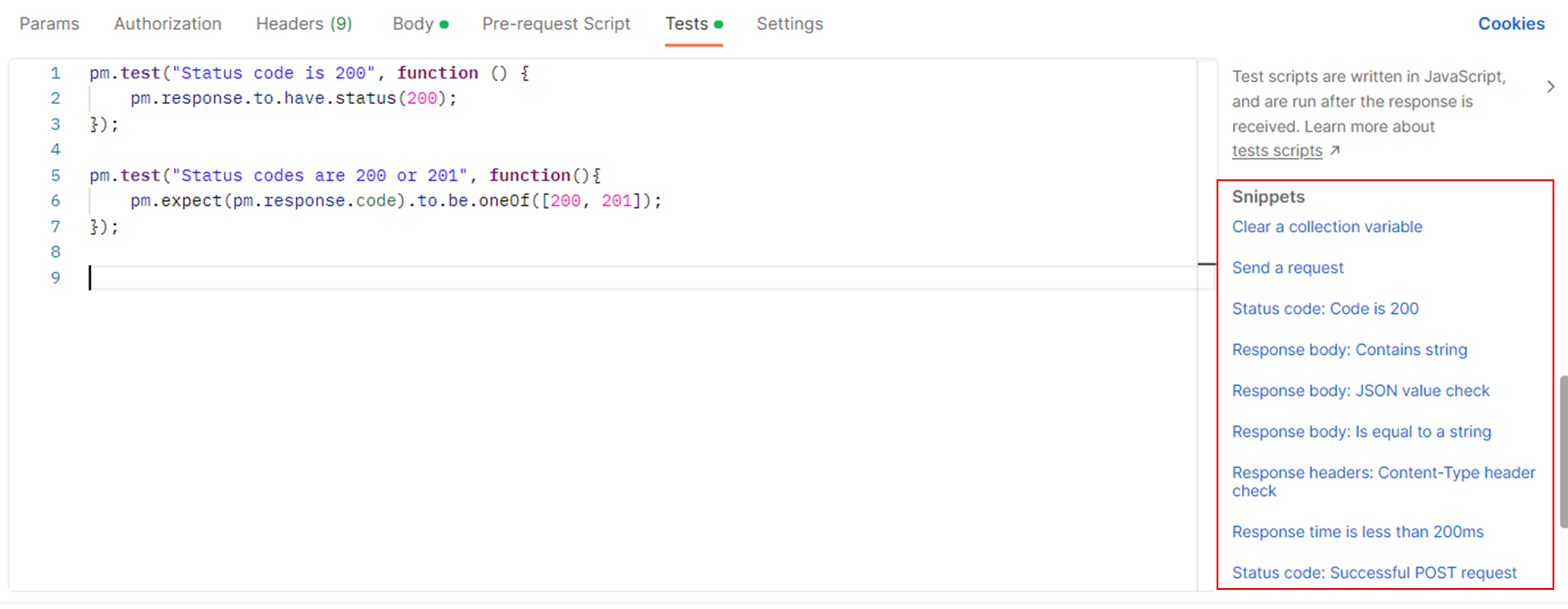
Test문에 snippets를 이용해 response stauts를 확인할 수 있습니다.

보통 response에 성공하면 200이 노출되어서 snippets에 있는 Status code : Code is 200을 사용하면 테스트 문이 자동으로 작성됩니다. 하지만 post문에서 200,201이 모두 노출되는 경우이고 해당 결과가 success라면 Status code : successful POST request를 클릭하면 됩니다.
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Status codes are 200 or 201", function(){
pm.expect(pm.response.code).to.be.oneOf([200, 201]);
});
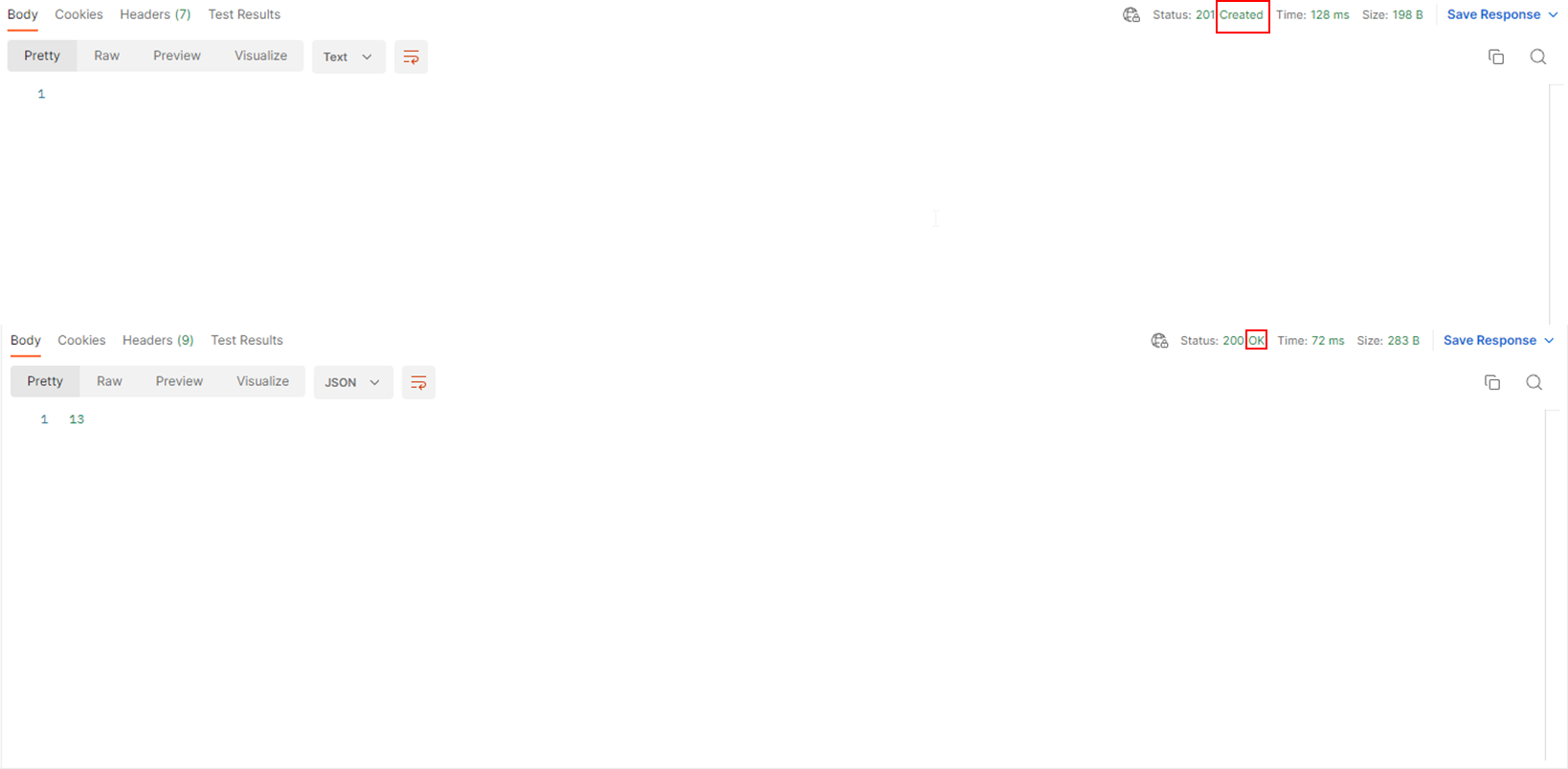
혹은 status 옆에 상태 값을 통해서 원하는 상태를 얻었는지를 확인할 수도 있습니다. snippets에 있는 Status code : name has string을 선택하면 됩니다. response에서 Status에 응답 코드 옆에 string값이 원하는 결과인지 확인할 때 사용됩니다.

pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
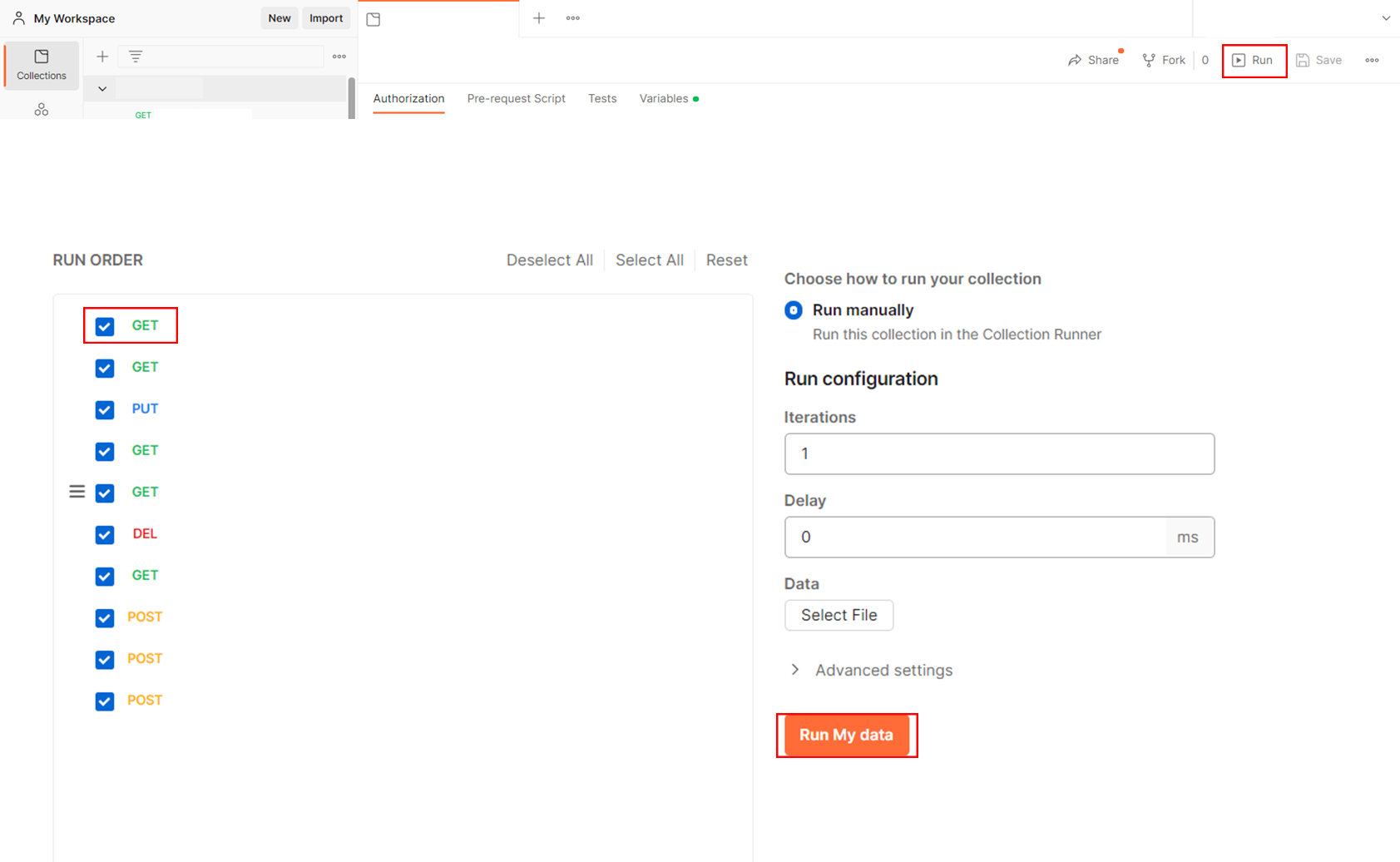
이렇게 여러 request에 테스트문을 적어서 확인을 한다고 한다면 collection에서 run을 클릭하고, 원하는 request를 선택해서 테스트를 선별적으로 Run 할 수 있습니다.

여기에 delay나 반복횟수를 지정해서 원하는 방향에 맞게 편집해서 사용할 수도 있습니다.
'API > Postman' 카테고리의 다른 글
| 포스트맨_데이터 기반 테스트 (1) | 2024.09.10 |
|---|---|
| 포스트맨에서 테스트 스크립트 작성방법 (0) | 2024.02.28 |
| 포스트맨을 이용한 보안 테스트 (2) | 2024.01.31 |
| Postman_data값 가져오기 (0) | 2022.10.15 |



