
포스트맨에서 테스트 검증 스크립트를 작성하는 방법에 대해 설명해보고자 한다. 포스트맨은 이것을 위해 자바 스크립트를 사용한다.
포스트맨은 테스트 검증을 위해 자바스크립트를 사용하는 것 외에도 설정 스크립트와 해체 스크립트를 만드는 방법을 제공한다. 이를 사용하여 테스트를 실행하기 전에 몇 가지 설정을 할 수도 있고, 테스트가 완료된 이후에 정리 작업을 할 수도 있다.
API response 확인
사용할 예제 코드 : https://swapi.dev/
pm.test method 사용방법
포스트맨에서 Tests 탭을 선택하면 각 요청에 대해 확인할 항목을 정의할 수 있다. 왼쪽 패널에 사용가능한 다양한 snippets이 있다.
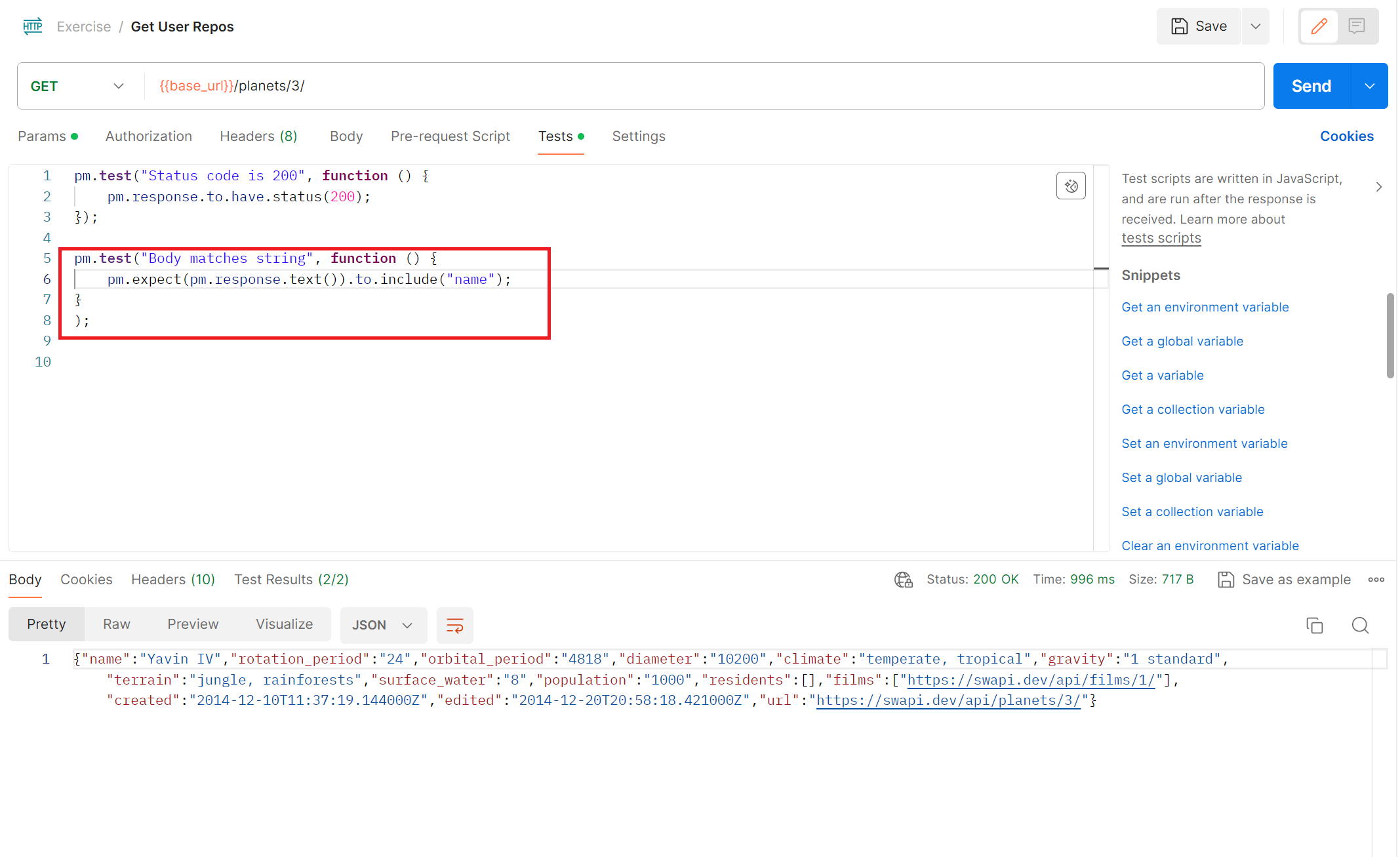
SWAPI - The Star Wars API
What is this? The Star Wars API, or "swapi" (Swah-pee) is the world's first quantified and programmatically-accessible data source for all the data from the Star Wars canon universe! We've taken all the rich contextual stuff from the universe and formatted
swapi.dev

이 스니펫들은 일반적인 테스트를 쉽게 할 수 있는 짧은 자바스크립트 코드들이다.
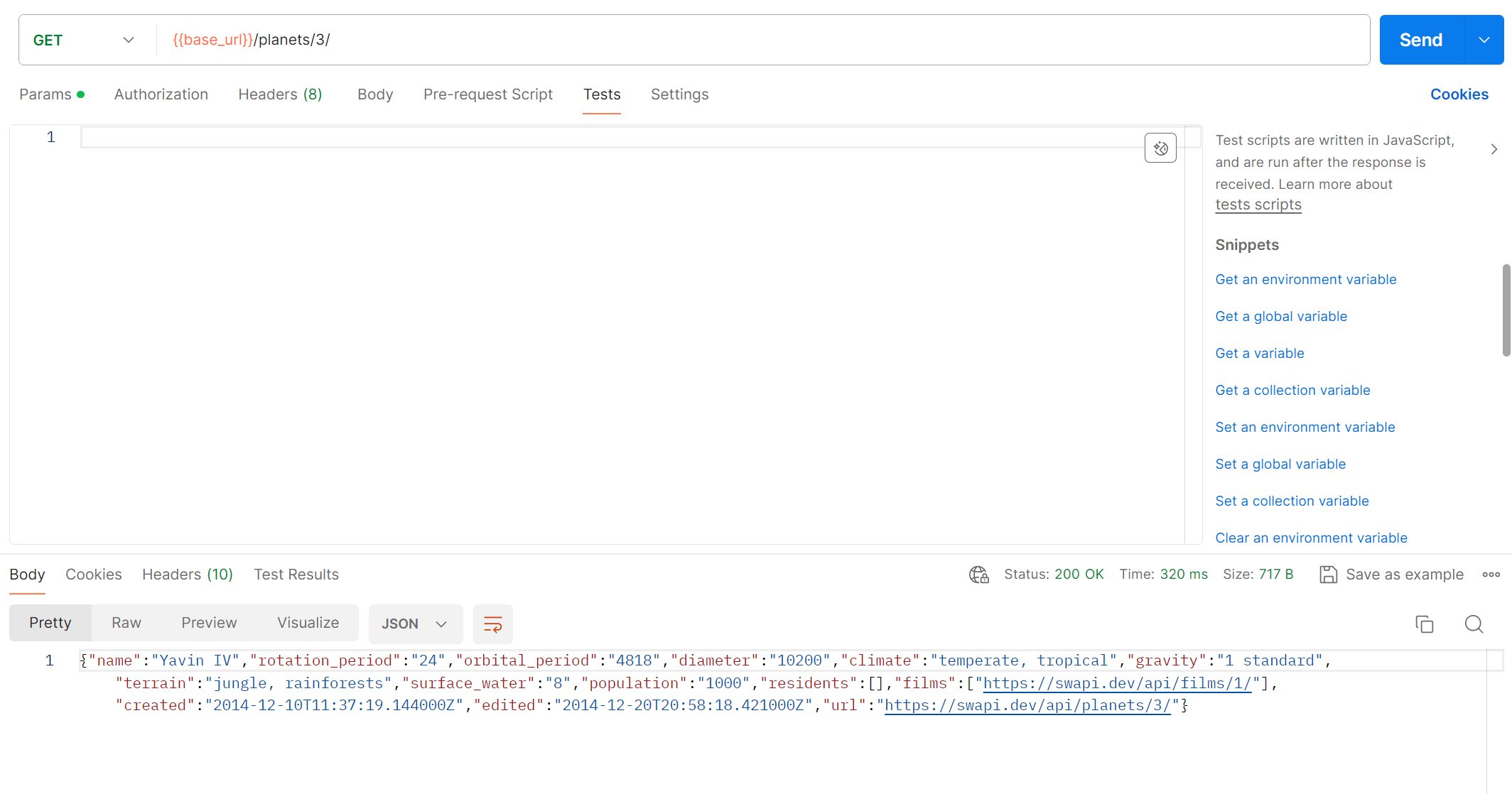
포스트맨에서는 pm.test 기능을 사용할 수 있다. pm 객체는 포스트맨이 제공하는 자바스크립트 객체로 request와 response 자료에 접근할 수 있다.
첫번째로는 테스트의 이름을 문자열로 사용하는데, "Status code is 200" 이 부분에 해당한다. 텍스트를 두 개 또는 단일 따옴표로 둘러싸는 것은 문자열임을 의미한다. 테스트 결과 출력에 노출되므로 이해하기 쉽게 지정하면 된다.

두 번째로는 실제 검사를 수행하는 함수여야 한다. 자바스크립트는 이런 종류에 대한 많은 단축키를 제공하므로 테스트 메서드에 대한 인수에서 직접 함수를 정의할 수 있다. 스니펫에서는 이름이 지정되지 않은 함수를 사용하고 있다. (ex: function () )
그래서 여기서는 pm.response.to.have.status(200); 를 호출해서 실행한다.
포스트맨에서 Chai assertion 사용방법
포스트맨에서의 assertion은 Chai Assertion Library의 역량을 기반으로 한다. Chai Assertion Library TDD(Test-Driven Development)와 BDD(Behavior-Driven Development) 접근 방식을 지원한다. 포스트맨은 BDD 스타일의 Chai Assertion을 사용한다. 다양한 Assertion을 확인하고자 하면 다음 사이트를 참고하면 된다.
https://www.chaijs.com/api/bdd/
response에서 body 확인
API response가 기대하는 상태 코드를 가지고 있는지 확인하는 방법도 있지만, 테스트를 통해 훨씬 다양한 것을 확인할 수 있다.
- response에 지정된 문자열이 포함되어 있는지 확인

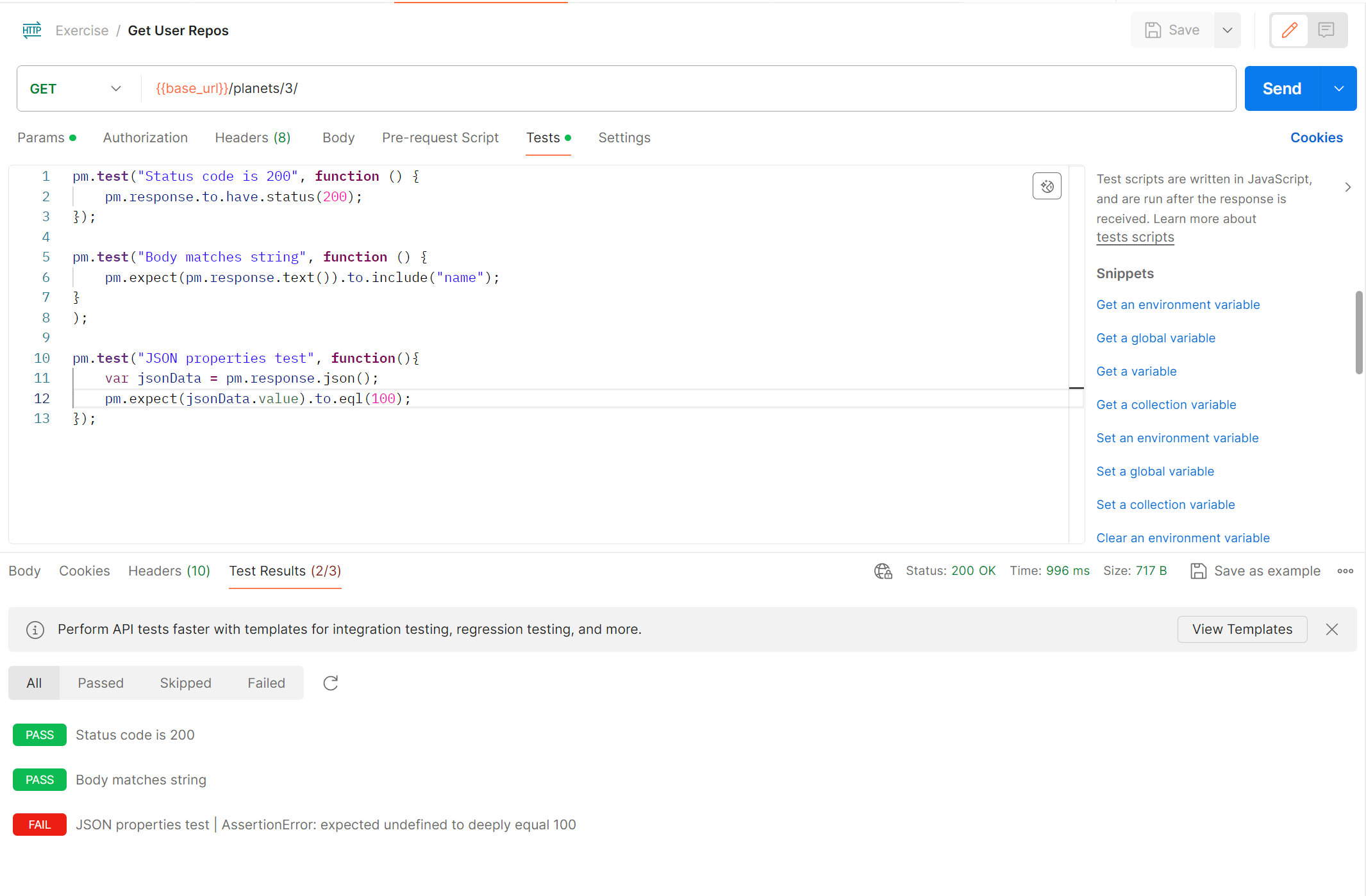
- response에 JSON 속성 확인
jsonData의 값이 100과 동일하다고 하면 Assertion에러가 뜬다. console에 로그를 찍어 jsonData를 확인할 수 있다.


자바스크립트에서 객체의 속성은 괄호나 점 표기법을 사용하여 액세스 할 수 있다.
- headers 확인
API response에는 status 코드와 body, header가 포함된다. 때때로 헤더에 올바른 정보가 오가는지 확인하고 싶은 경우가 있다.

.statusCode : 해당 assertion은 응답하는 상태코드가 사용자가 지정한 상태코드와 일치하는지 확인
pm.response.to.have.statusCode(200);
.statusCodeClass : 해당 assertion은 응답 코드가 올바른 클래스에 있는지 확인
pm.response.to.have.statusCodeClass(2);
클래스 2는 200에 해당하는 상태코드
.statusReason : 해당 assertion은 상태코드에 해당하는 텍스트 응답이 reason이 지정하는 것과 일치하는지 확인
pm.response.to.have.statusReason('OK');
.status : 상태코드 또는 상태 reason 중 하나를 지정하여 상태 확인 가능
pm.response.to.have.status('OK');
.header : 하나의 인수만 입려가면 이 인수는 해당 인수와 일치하는 헤더의 존재 여부를 검사함, 두 개의 인수를 지정하면 첫 번째 인수로 지정된 것이 주어진 값인 두 번째 인수를 갖는지 확인함.
pm.response.to.have.header("Content-Type", "application/json;");
.withBody : 응답에 body가 있는지 확인
pm.response.to.be.withBody;
.json : body가 Json 포맷인지 확인
pm.response.to.be.json;
.body : 해당 assertion은 응답이 body를 가지고 있는지 여부와 해당 바디가 주어진 값을 포함하고 있는지 여부를 확인하는 데 사용될 수 있음. 해당 문자열이나 기대값을 정규식이나 json 키/값 쌍으로 지정할 수 있음.
pm.response.to.have.body(<regex>);
.jsonBody : 인수가 지정되지 않은 경우에는 json형식인지 확인, 인수가 지정된 경우에는 Json 개체의 존재를 검사함
pm.response.to.have.jsonBody({a:1});
.responseTime : 요청이 얼마나 걸리는지 확인하는 데 사용, 시간 값은 밀리초 단위로 제공됨.
pm.response.to.have.responseTime.below(150);
.responseSize : 응답의 크기를 확인, 크기는 바이트 단위로 제공됨.
pm.response.to.have.responseSize.above(50);
.jsonSchema : 응답이 지정된 스키마를 따르는지 확인
pm.response.to.have.jsonSchema(myshema);
- folder & collection test
한 폴더에 여러 개의 request가 있을 때 해당 폴더에 테스트 assertion을 추가하면 해당 assertion은 폴더의 각 request이 완료된 이후에 실행된다.
collection에서도 추가하는 모든 테스트는 컬렉션에서 request가 전송될 때마다 실행된다. 여러 request와 함께 테스트를 진행하는 것이 도움이 되기도 하지만 지속하고 싶지 않은 데이터나 변수가 있을 수 있으므로 정리해야 할 때가 있다.
- 테스트 이후에 정리
지속하고 싶지 않은 데이터나 변수가 있을 때 사용하는 방법이다.
포스트맨에서는 명시적인 섹션이 따로 있지 않아서 바로 수행하는 방법을 사용해야 한다.
주의해야 되는 것은 실행 순서이다. request를 수행한 이후에 포스트맨은 먼저 컬렉션에서 테스트 스크립트를 실행한 다음 폴더에서 스크립트를 실행하고 마지막으로 request에서 스크립트를 수행한다. 즉, request 스크립트에서 생성된 변수는 컬렉션이나 폴더에서 정리할 수 없다.
일반적으로는 변수가 생성된 동일 장소에서 정리하는 것이 편하다.
pre-request script 세팅하기
API에서 어떤 것을 확인하려 할 때, 여러 번의 API 호출을 해야 하는 경우가 있을 수 있다. 예를 들어 첫 번째 요청의 테스트 섹션에서 변수에 값을 할당한 다음에, 다음 테스트에서 해당 변수의 값을 받아 테스트를 수행하는 경우가 있다. 이때, 변수 값 중에 하나를 약간 수정해서 사용하고 싶다면 이럴 때 pre-request script를 이용하면 된다.
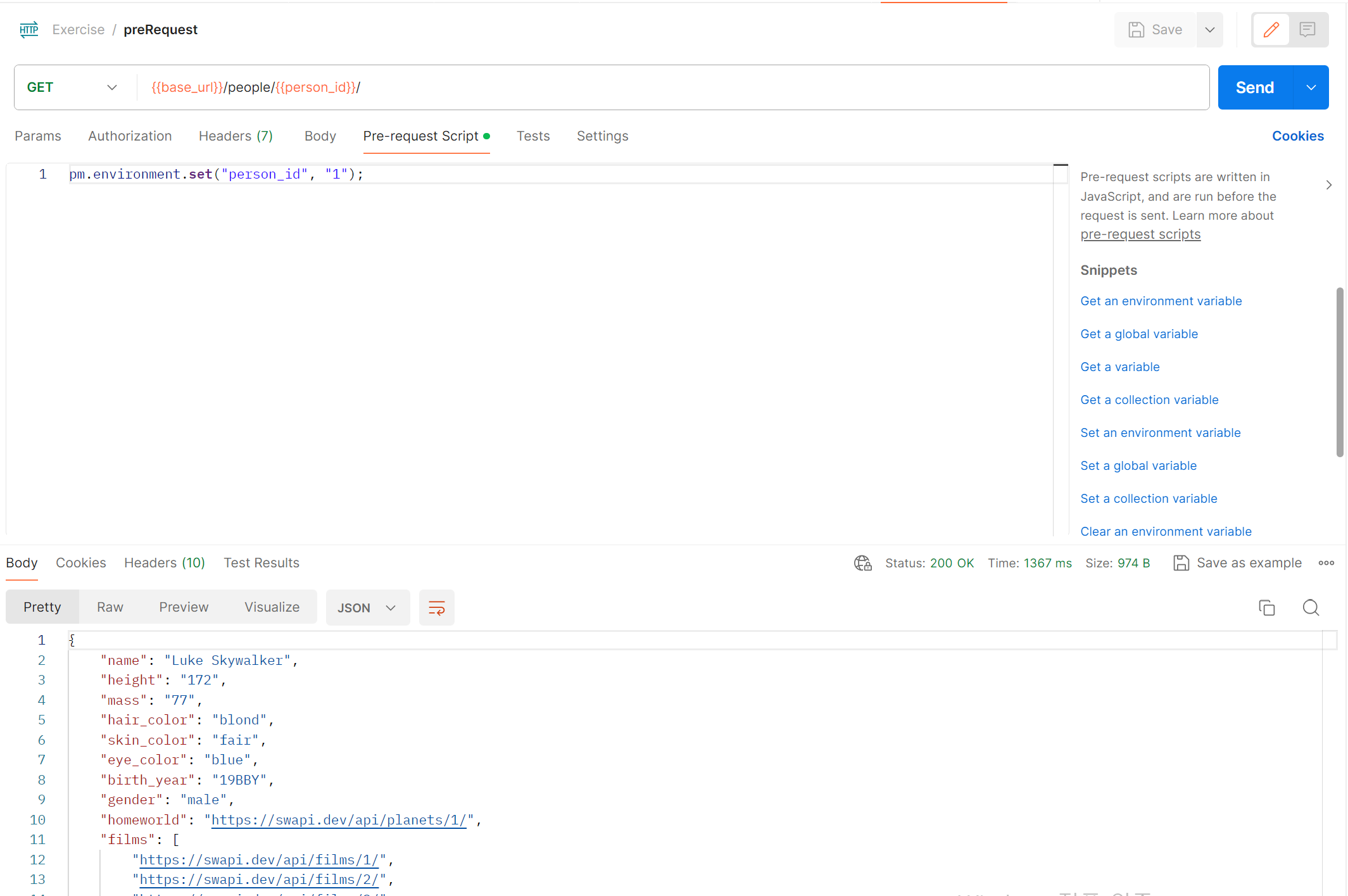
1. request를 {{base_url}}/people/{{person_id}}/ 로 지정한다.
2. {{person_id}}는 지정되지 않았기 때문에 pre-request script에서 Set an environment variable 스니펫을 이용해 지정해 준다.

3. variable_key에 person_id를 variable_value에 1을 세팅한다.

테스트 스크립트 사이에서 데이터 전달
1. request URL은 {{base_url}}/planets/1으로 세팅한다.
2. Tests에 코드를 추가한다. 이렇게 되면 행성에 사는 사람들을 나타내는 URL 목록을 가져와 residentList라는 변수에 추가하고 collectionVariables scopes에 저장한다. 그래야 컬렉션의 모든 request에서 사용가능하다.
var jsonData = pm.response.json();
var planetResidents = jsonData.residents;
pm.collectionVariables.set("residentList", planetResidents);
3. {{base_url}}/people/{{person_id}}/ 이전코드에서 pre-request scripts에서 이전 것을 제거하고 다음 코드를 추가한다.
//residentList 컬렉션 변수에 데이터를 가져와서 residentList 변수에 저장
var residentList = pm.collectionVariables.get('residentList');
//residentList 배열에 있는 URL 중 하나만 사용하면 되기 때문에 랜덤 선택
var randomResident = residentList[Math.floor(Math.random()*residentList.length)];
//URL 중 하나를 가지고 있으면 그 URL중 PersonId를 가져와야함 > 분할한 두번째 마지막 항목을 추출
var splitResidentStr = randomResident.split('/');
var personId = splitResidentStr[splitResidentStr.length-2];
pm.environment.set("person_id", personId);
Cannot read properties of undefined (reading 'length') 에러가 뜰 수 있다.
이럴 때는 변수의 값이 확인되지 않았기 때문인데, var residentList = pm.collectionVariables.get('residentList'); 이 부분을 확인하기 위해서 이전 collectionVariables에 residentList를 먼저 확인한 이후에 실행하면 에러가 뜨지 않고 정상적으로 작동된다.
request workflow
에러가 뜨는 경우처럼 먼저 실행되고 이후 요청이 실행되어야 하는 순서가 정해진 경우가 있다.
이럴때는 테스트 스크립트나 pre-request 스크립트에서 다음 요청을 가져오게 하여 사용될 수 있다.
postman.setNextRequest("preRequest");
Looping request
동일한 request를 여러 번 다른 값으로 사용하려고 할 때 setNextRequest 메서드를 사용해서 실행할 수 있다.
'API > Postman' 카테고리의 다른 글
| 포스트맨_데이터 기반 테스트 (1) | 2024.09.10 |
|---|---|
| 포스트맨을 이용한 보안 테스트 (2) | 2024.01.31 |
| Postman_data값 가져오기 (0) | 2022.10.15 |
| Postman_test문에서 status 확인 (0) | 2022.10.10 |



