
좋은 테스트 케이스를 만들려면 시스템에 대한 다양한 입력을 시도해보는 것이 좋습니다.
자동화는 여러가지를 반복해서 확인하는데에는 좋지만, 각 입력에 대한 별도의 요청을 처리하는데에는 많은 작업이 필요할 수 있습니다. 그래서 많은 작업을 하는방법 대신에 데이터 기반 테스트를 하게 되면 자동화된 테스트의 효율을 높일 수 있습니다.
동등 분할 기법을 사용하여 데이터 기반 테스트를 위한 좋은 입력을 생성하고, 테스트 비교를 위한 유용한 출력을 정의하는 방법에 대해 포스팅해보고자 합니다. 아래에 postman에서 데이터 기반 테스트를 설정하고 응답결과를 파일의 데이터 출력과 비교할 수 있는 데이터 기반 테스트를 설정 및 실행하는 방법에 대해 서술해 보았습니다.
데이터기반 테스트는 API 테스트에만 제한된 개념은 아닙니다. 다른 유형의 자동화에서도 사용할 수 있습니다.
데이터 기반 테스트란 예상 출력에 매핑되는 입력 테이블을 만든 다음 해당 입력을 테스트 대상 시스템을 통해 실행하고 테스트의 출력이 예상과 일치하는지 확인하는 방법을 의미합니다.
데이터기반 테스트의 장점은 하나의 테스트를 만든 다음 여러가지 값을 통과하는지 확인이 가능하다는 점에서, 하나의 테스트를 활용해 여러가지를 확인할 수 있다는 점입니다.
Expected values가 데이터 테이블에 정의될 필요가 없을 수도 있습니다. Expected values에 해당하는 값은 같은 입력값이 많은 경우 해당값을 하드코드한 다음 입력에만 데이터 테이블을 사용할 수도 있습니다.
그리고 테스트의 여러 개의 입력이 필요한지에 따라 데이터기반 테스트가 효율적인지를 판단할 수 있습니다. 예를 들어, 매번 주어진 리소스를 반환하는 엔드포인트를 테스트하는 경우에는 다른 입력을 시도해 볼 필요가 없습니다.
Equivalence Class Partitioning(ECP)
동등성 클래스 분할: 테스트의 입력을 다양한 클래스로 분할한 다음 테스트의 각 클래스에서 하나의 입력만 사용하는 방법입니다.
(ex) 비밀번호 필드에 관해서 유효한 클래스와 유효하지 않은 클래스로 나뉘어서 처리하는 방법
<포스트맨에서 데이터 기반 테스트 예시>
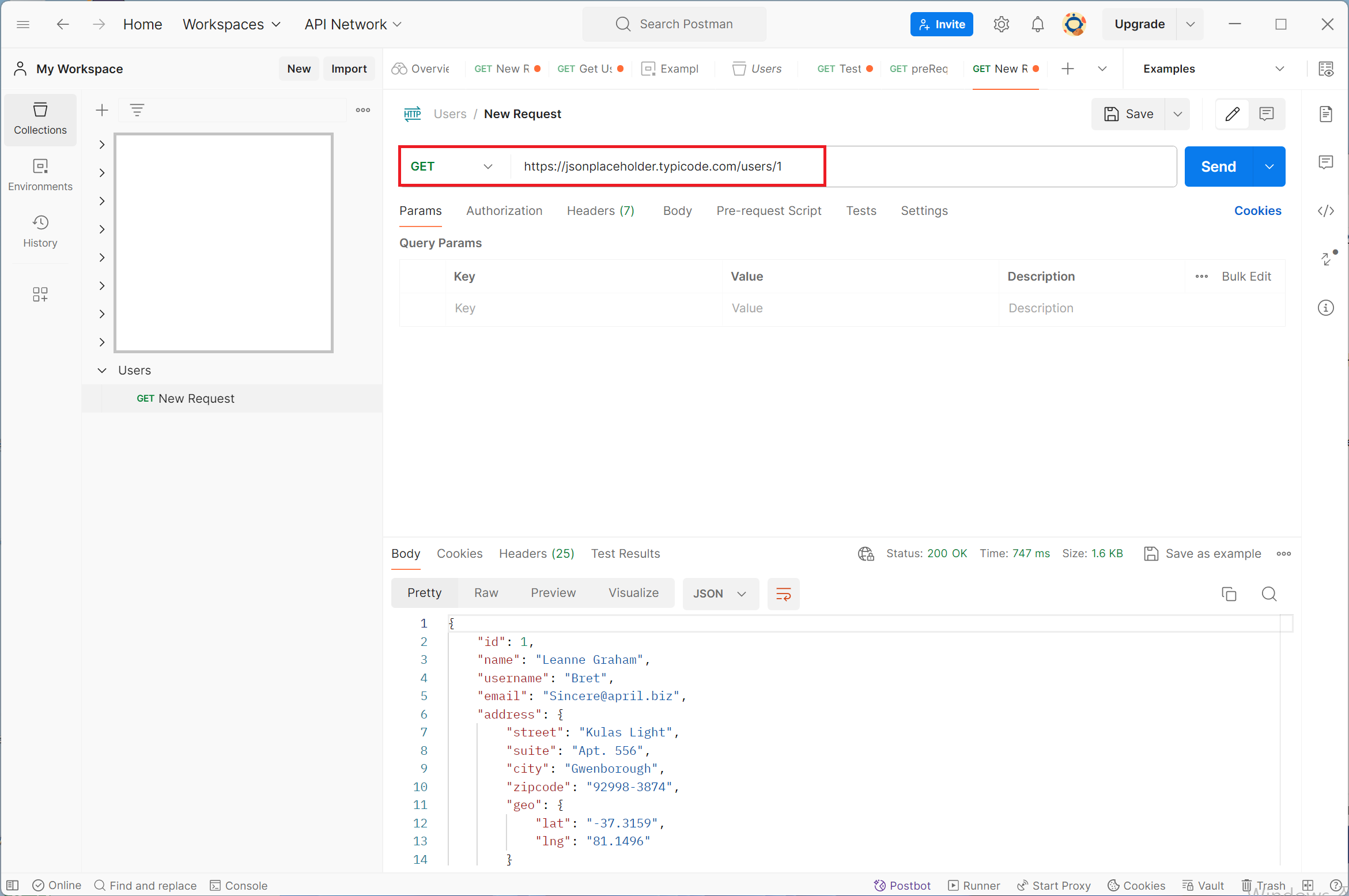
1. Users라는 컬렉션에 request 추가
2. 요청 전송 (https://jsonplaceholder.typicode.com/users/1)

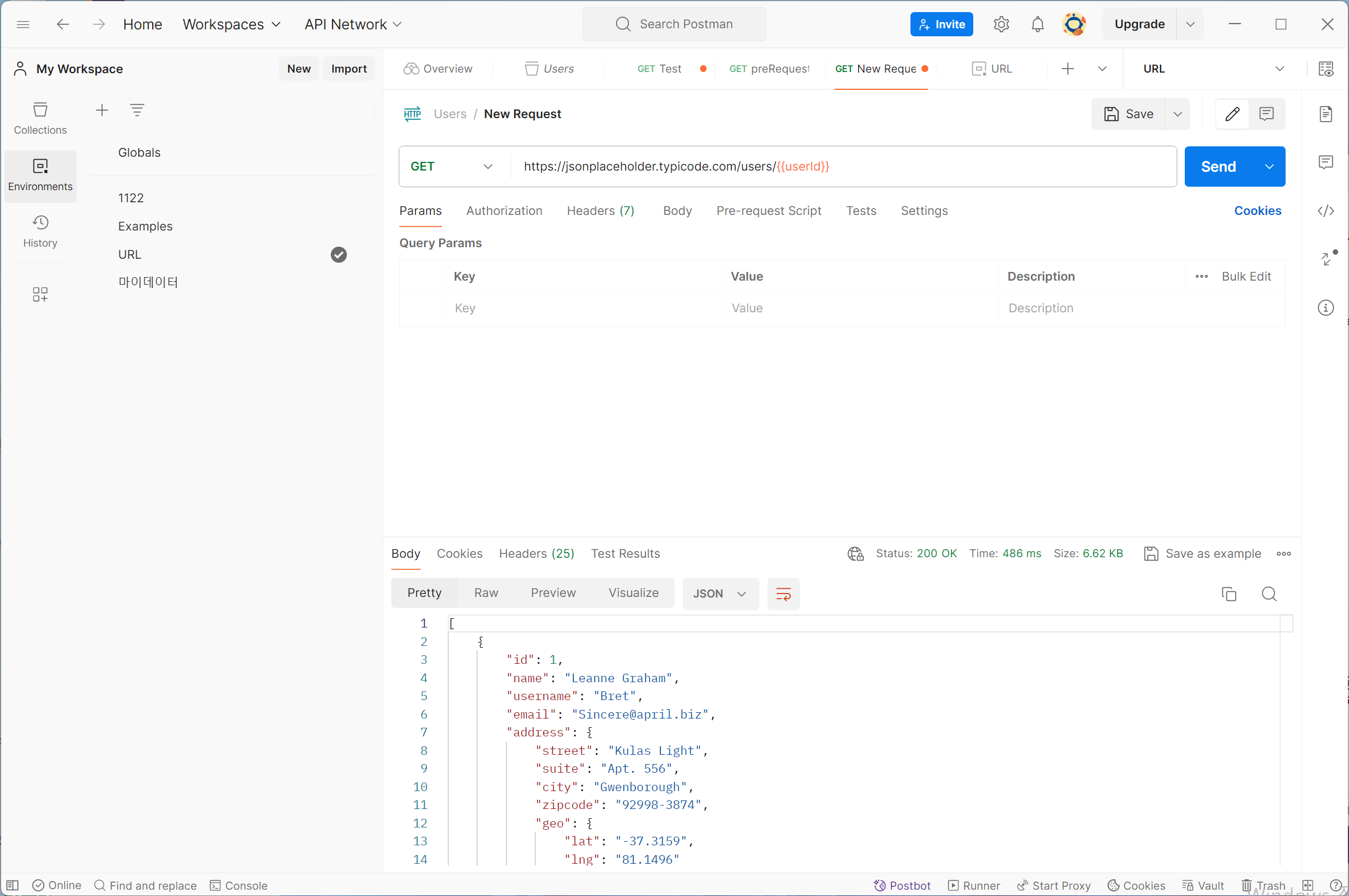
3.. URL 1을 {{userId}} 변수로 대체
4.. 관리 편의성을 위해 이 변수를 저장할 수 있는 환경을 만듬
5. 환경 이름을 지정하고 초기값이 1인 userId 변수를 만든 다음 추가 버튼을 클릭하여 환경 생성

6. 포스트맨 애플리케이션의 우측 상단에서 환경 선택
이후 요청 url에서 userId 매개변수 값이 1인 것을 확인할 수 있다.

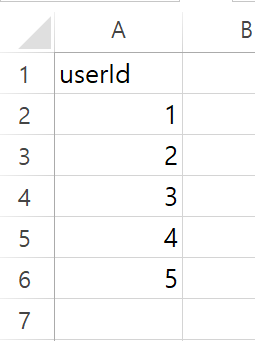
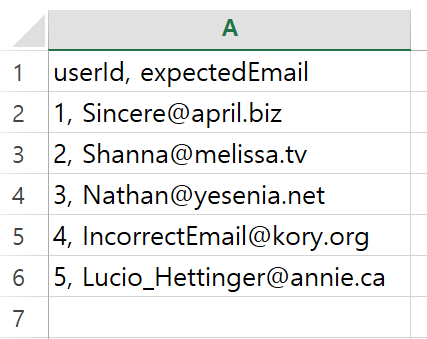
데이터 입력 파일은 .csv파일을 사용합니다. (엑셀파일)
첫번째 행은 헤더이며, 정의하는 매개변수의 이름을 갖게 됩니다. 이 매개변수 이름은 테스트에서 사용중인 이름과 일치해야 하므로 userId로 설정했습니다. 다음 줄에 첫번째 사용자 ID값부터 다섯번째 사용자 값까지 입력했습니다.

7. collection run을 돌리기 전에, 요청 변경사항이 제대로 최신버전으로 저장되었는지 확인
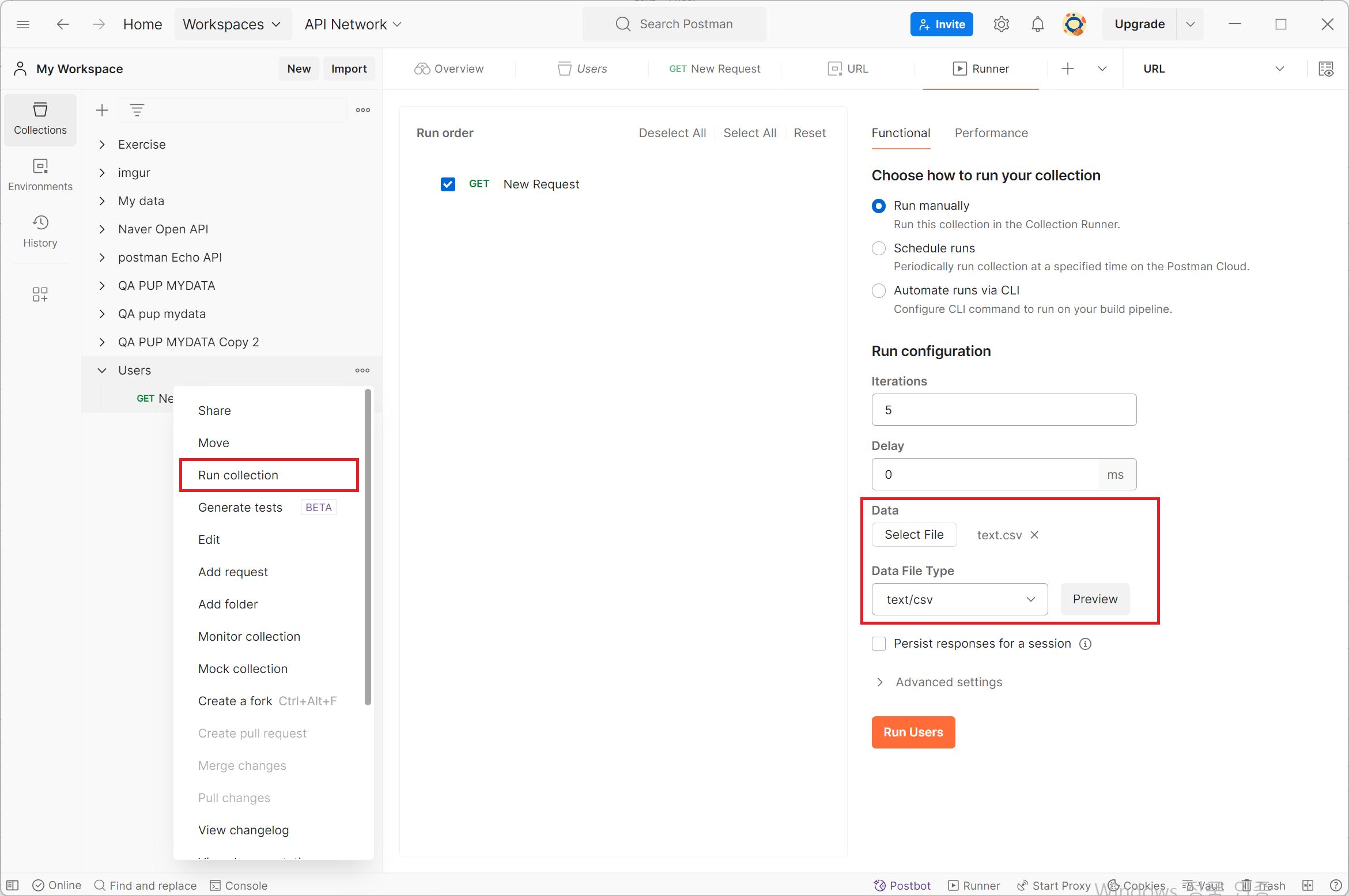
2. collection 으로 이동하여 run 클릭
3. 파일을 선택 버튼으로 저장한 위치의 파일을 선택
4. 실행버튼을 클릭하여 요청을 실행함

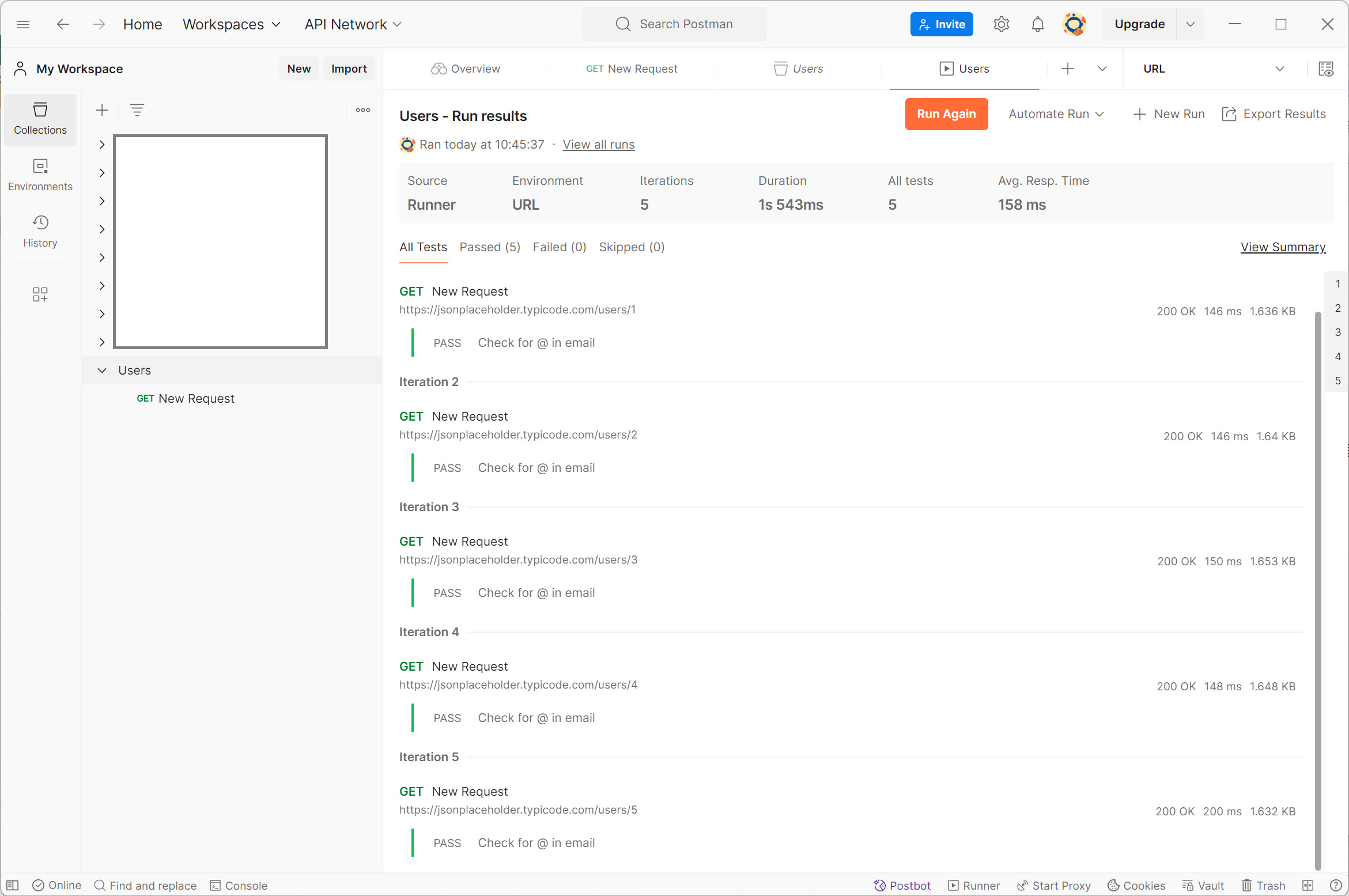
여기서 요청이 제대로 올바르게 작동하는지 확인하기 위해 테스트문을 추가해줍니다.
pm.test("Check for @in email", function(){
var jsonData = pm.response.json();
pm.expect(jsonData.email).to.contaitn("@");
});
해당 문을 실행하면 이메일 필드에 @가 들어가 있는지 확인 할 수 있습니다.

<파일의 응답과 데이터 비교방법>
그리고 위의 방법에서 추가로 파일에서 데이터를 비교하는 방법도 같이 예시를 통해 보여드리고자 합니다.
1. 저장한 csv파일을 열고 새 열을 추가함
2. expectedEmail 헤더를 만들고, 해당 행의 사용자 id에 해당하는 각행에 이메일 주소를 추가함

3. 포스트맨에서 Users 컬렉션의 request로 이동해서 확인
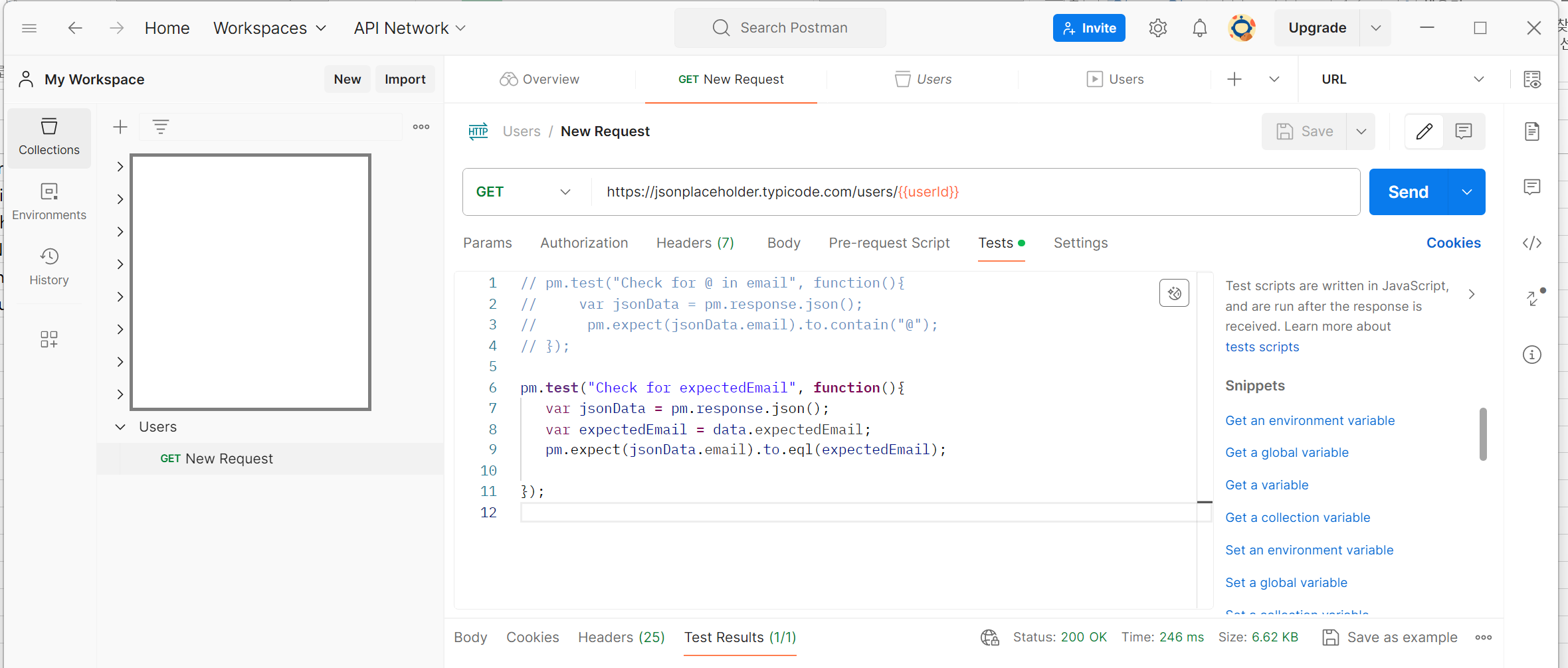
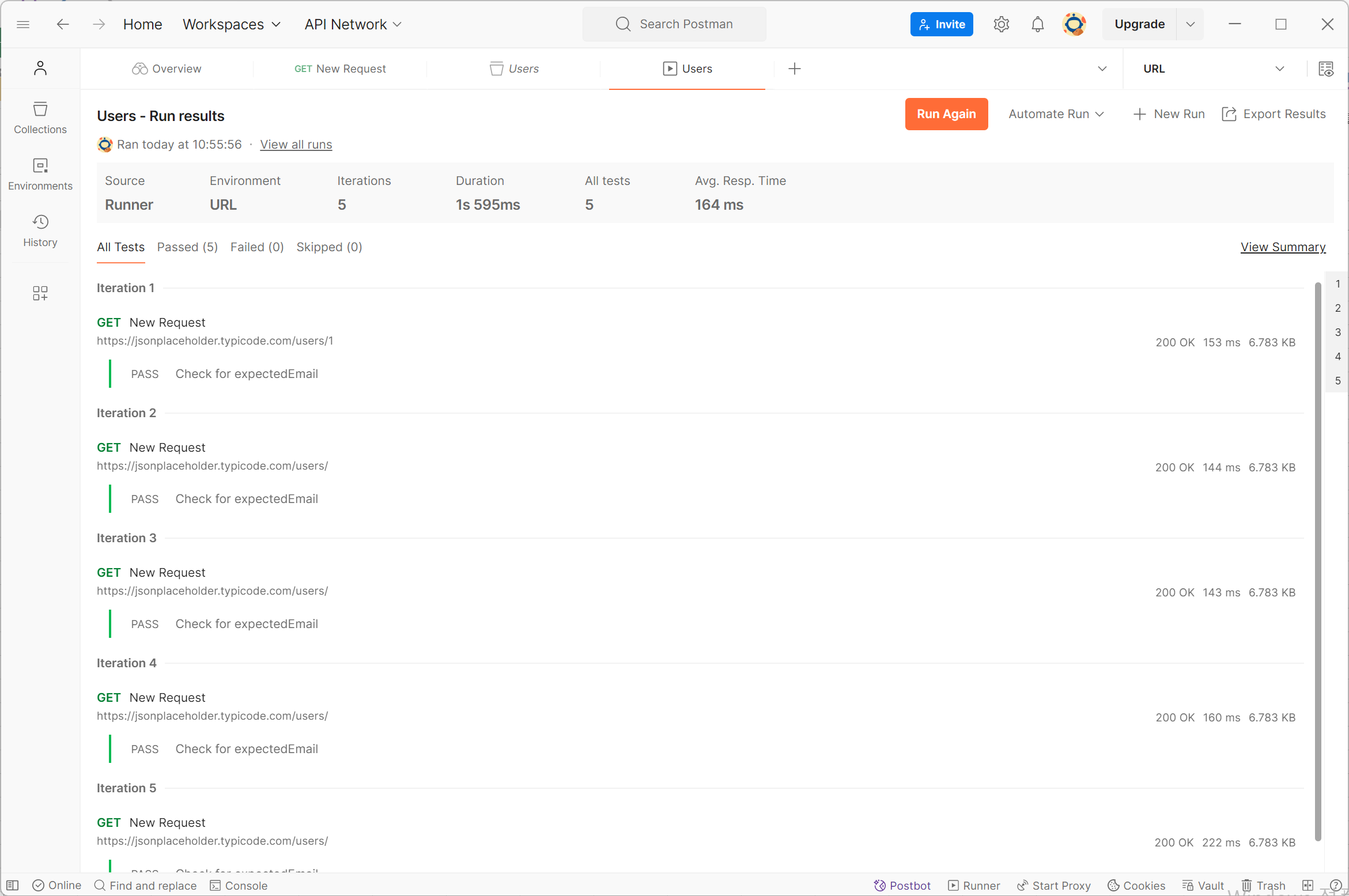
4. 테스트 문 추가해서 실제 작동 확인
pm.test("Check for expectedEmail", function(){
var jsonData = pm.response.json();
var expectedEmail = data.expectedEmail;
pm.expect(jsonData.email).to.eql(expectedEmail);
});

'API' 카테고리의 다른 글
| 포스트맨에서 테스트 스크립트 작성방법 (0) | 2024.02.28 |
|---|---|
| 포스트맨을 이용한 보안 테스트 (2) | 2024.01.31 |
| API_ Authorization & Authentication (2) | 2024.01.01 |
| Open API와 API 명세 (2) | 2023.12.08 |
| API_용어와 유형 (0) | 2023.10.25 |




댓글