
안녕하세요. postman에 관한 방법에 대해 다뤄보려고 합니다.
api 테스트를 한다 하면 들어봤을 만한 툴로는 포스트맨이 제일 유명한 거 같습니다. 우연치 않은 기회로, 이번에 postman으로 백엔드 qa를 하게 되었는데요.
그래서 겪었던 크고 작은 문제들의 해결방법과 사용방법 및 활용했던 방법들에 대해 공유해보고자 합니다.
정말 다른 기타 공부없이 처음 해보는데 안될 때마다 구글링과 주먹구구식으로 진행했기 때문에, 이 방법보다 더 좋은 방법이 있을 수도 있습니다!
우선 포스트맨은 웹으로도 사용가능하고 다운로드해서 앱으로도 사용이 가능합니다.
Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com
웹에서는 포스트맨 사이트에서 가입을 하고 sign in으로 계정을 로그인하면 사용 가능합니다.
하지만, 저는 사내에서 보안상의 이슈로 웹으로 이용했더니 요청이 time out으로 실패했기 때문에, 회사 서버로 이용하시는 분들께는 웹이 아니라 앱 설치를 권유드립니다.
(저처럼 두 번 일 하지 마세요...ㅎ)
https://www.postman.com/downloads/
Download Postman | Get Started for Free
Try Postman for free! Join 20 million developers who rely on Postman, the collaboration platform for API development. Create better APIs—faster.
www.postman.com
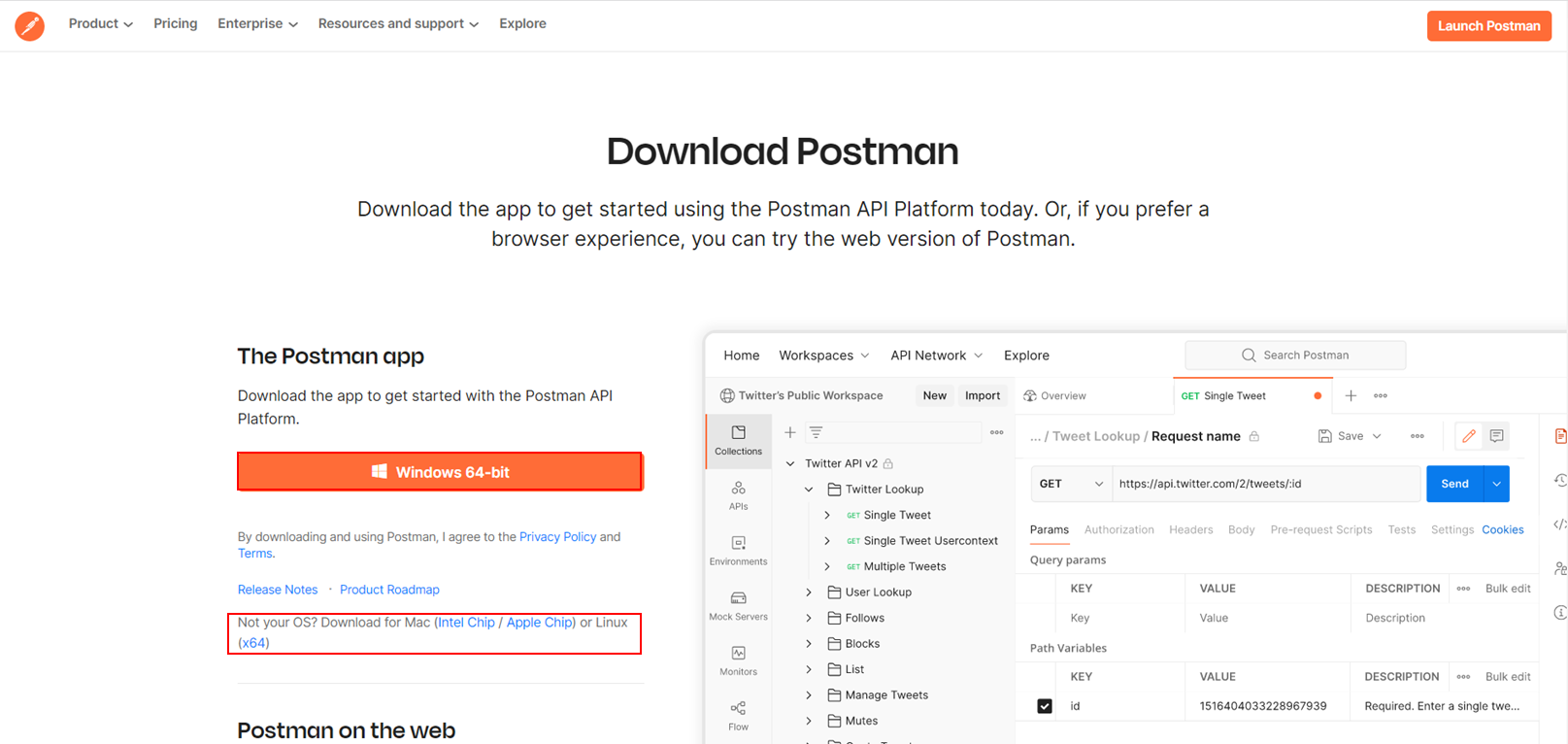
위 사이트에 들어가면 다운로드하실 수 있습니다.

자신의 os 버전에 맞게 선택해서 파일을 다운로드한 후, 설치하면 되기 때문에 설치상 어려운 점은 없습니다.
그대로 자신의 계정 로그인 후 Workspaces > My Workspace로 들어가서 이제 원하는 작업을 해주면 됩니다.
저 같은 경우에는 공유받은 json 파일이 있었기 때문에 import 해서 사용했고, 혹은 새로 작성한다면 New > Collections를 선택해서 파일을 만들고 New request를 만들어서 원하는 작업을 새로 만들어 진행할 수도 있습니다.
이렇게 설치가 끝났다면 간단하게 포스트맨 툴 구조에 관해 간단히 얘기해드리고자 합니다.

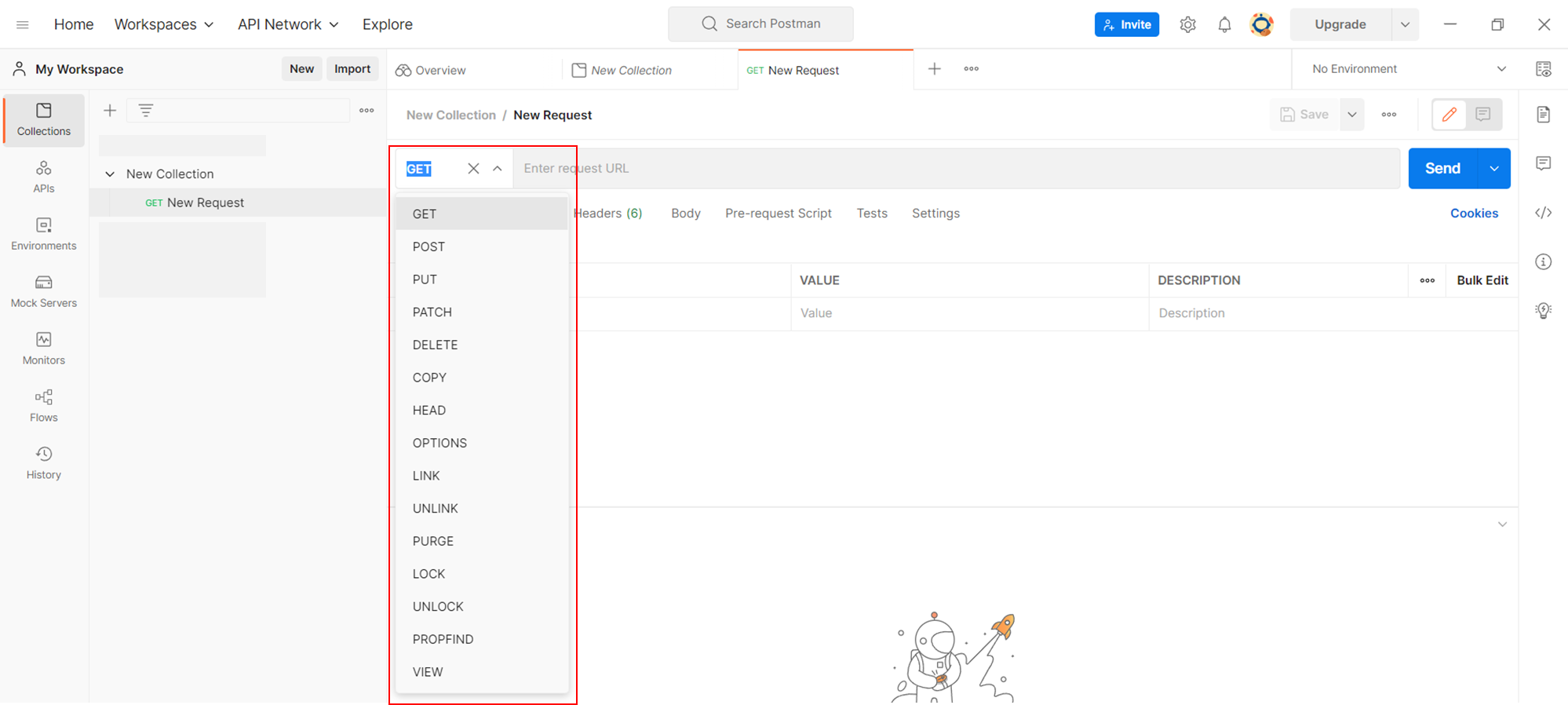
먼저, new request를 추가하면 어떤 형식으로 url을 요청할 건지를 선택할 수 있습니다. 여기서 GET/POST/PUT/DELETE 등을 사용하면 됩니다. 이후 URL을 입력하고 Send 버튼을 클릭하면 response를 확인할 수 있습니다.

이제 그리고 사용하면서 좀 편하게 사용할 수 있는 방법인데요. 변수를 환경에 지정해줘서 사용하는 방법이다.
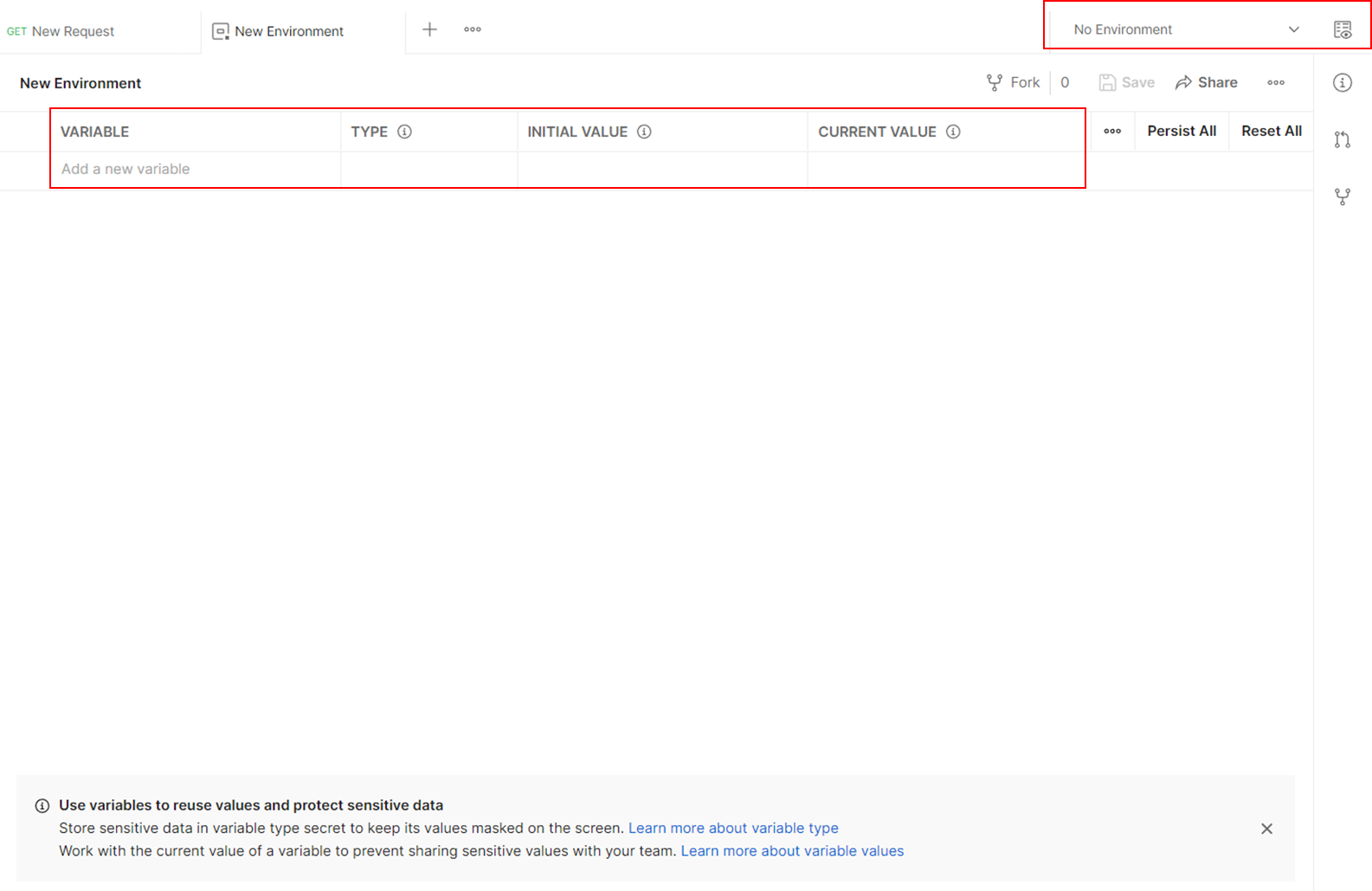
우측 상단에 Environment edit을 통해서 변수를 설정하고 입력할 수 있습니다. 이렇게 되면 반복적으로 사용하는 파라미터나 변화가 있는 유동적인 경우 한 번만 수정하면 되니 조금 편리해집니다.
여기서 initial value와 current value는 처음에 둘 다 같은 값을 넣어주는 게 좋습니다.

파라미터들은 여기서 확인할 수 있는데, 아까 지정한 환경 변수는 {{category}}와 같이 입력하면 사용할 수 있습니다.

그리고 header를 통해 header를 확인할 수 있고 body를 누르면 body영역도 확인할 수 있습니다.
pre-request Script와 Tests는 이제 request를 요청하기 전 처리하는 스크립트와 request를 요청하면서 상태를 확인하는 용도로 테스트 코드를 작성하는 구간입니다. 더 자세한 내용은 나중에 포스팅을 통해서 다뤄보고자 합니다.
그리고 Settings는 환경설정을 할 수 있는 구간인데, 테마 색 변경뿐만 아니라 문제가 생긴 경우 확인해서 조건을 변경할 때가 있으니 알아두시는 게 좋습니다!

우선 이렇게 간단하게 포스트맨 툴에 관해 정리해보았습니다.
처음 써보는 툴이다 보니깐 기본부터 버벅거리곤 했는데요. 다음 포스팅부터는 좀 더 디테일한 내용으로 들고 오겠습니다. 감사합니다.
'API' 카테고리의 다른 글
| API_ Authorization & Authentication (2) | 2024.01.01 |
|---|---|
| Open API와 API 명세 (2) | 2023.12.08 |
| API_용어와 유형 (0) | 2023.10.25 |


