
자바스크립트에서 오류는 코드가 실행조차 되지 않는 오류와 실행 중간에 발생하는 오류가 있다.
괄호 개수를 잘못 입력해서 발생하는 오류를 구문 오류(syntax error)라고 하고, 이러한 문법적 오류를 제외하고 중간에 발생하는 오류를 예외라고 한다. 이를 처리하는 것을 예외처리라고 한다.
흔히 문법적인 실수로 생기는 오류는 구문 오류인데, 비교적 오류의 위치를 명확히 알려주기 때문에 확인하기 쉽다.
자바스크립트에서는 SyntaxError라고 출력되는 오류 이외의 TypeError, ReferenceError, RangeError는 예외로 분류한다.
(1) 기본 예외처리
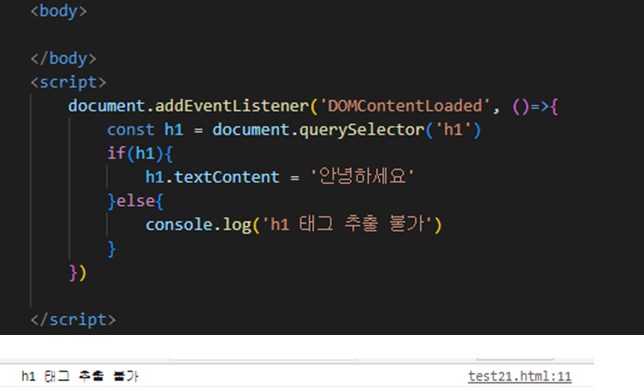
조건문을 사용해서 예외가 발생하지 않게 만드는 것을 기본 예외처리라고 한다. 아래 코드에서 문서 객체에 textContetnt 속성에 글자를 할당하는 것인데, body안에 h1태그가 없기때문에 예외가 발생하고, 예외가 발생시키지 않기 위해서 else문을 넣어주어 예외처리를 했다.

(2) 고급 예외처리
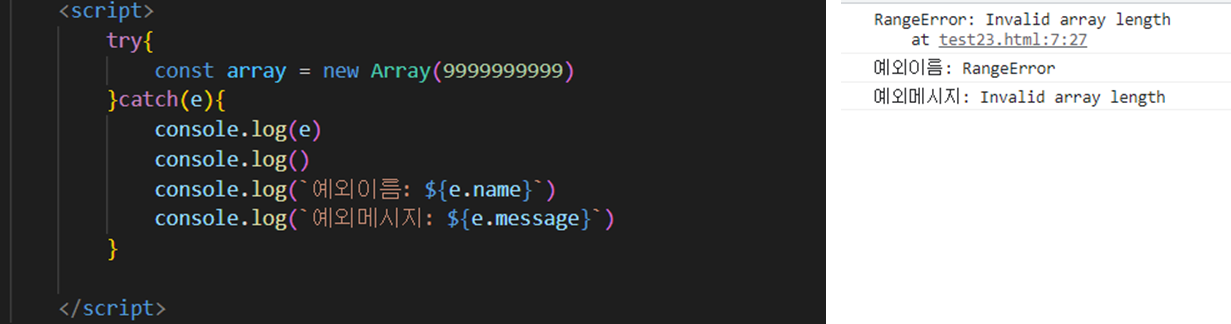
try catch finally 구문이 있다. try 구문에서 예외가 발생하고 catch 구문이 실행된다. try구문에서 예외가 발생하든 발생하지 않든 간에 finally구문은 실행된다.

예외 객체
예외가 발생하면 예외와 발생된 정보를 확인할 수 있는데, 이러한 정보를 확인할 수 있게 해주는 것이 예외 객체(exception object)이다. try catch문을 사용할 때 catch의 괄호 안에 입력하는 식별자가 예외 객체이다. 아무 식별자나 입력해도 되지만 보통 e나 exception을 사용한다.
일반적으로 모든 웹 브라우저가 공통적으로 갖고 있는 예외 객체의 속성은 name(예외 이름)과 message(예외 메시지)가 있다.
상황에 따라서는 예외를 강제적으로 발생시킬 때도 있다. 그럴 때는 throw 구문을 사용한다.

'JavaScript' 카테고리의 다른 글
| JavaScript_Class (0) | 2022.08.28 |
|---|---|
| JavaScript_객체 (0) | 2022.08.25 |
| JavaScript_함수 (0) | 2022.08.21 |
| JavaScript_반복문 (0) | 2022.08.14 |
| JavaScript_기본 자료형 & 조건문 (0) | 2022.08.07 |



